Set up AWS Lambda
In this section, AWS Lambda is used to handle the business logic of the web application without the need to manage servers. Lambda will execute the source code to handle user requests, such as creating, reading, updating, and deleting (CRUD) data on DynamoDB, helping to build a flexible and cost-effective serverless application.
- Go to AWS Management Console
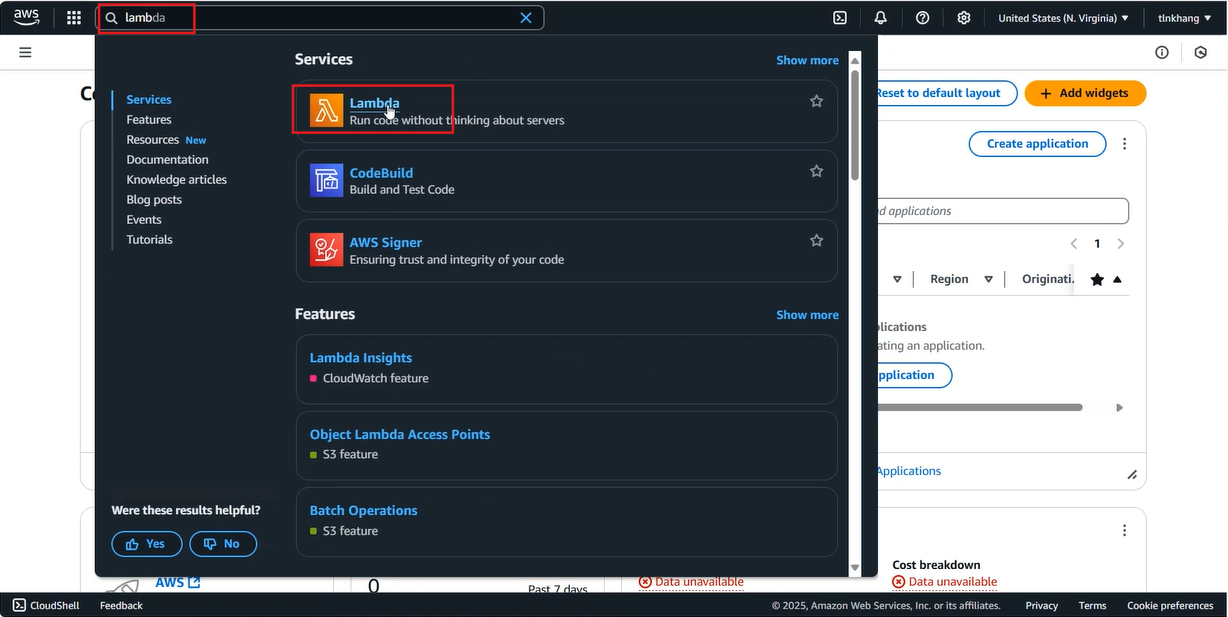
- Find Lambda
- Select Lambda

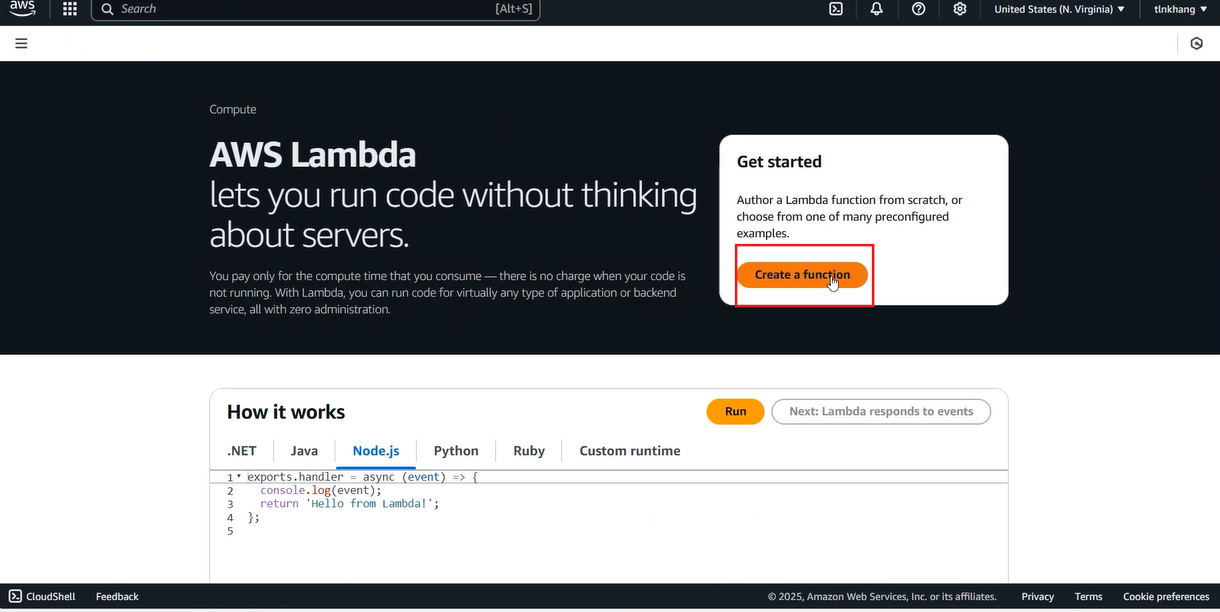
- In the Lambda interface, select Create Function

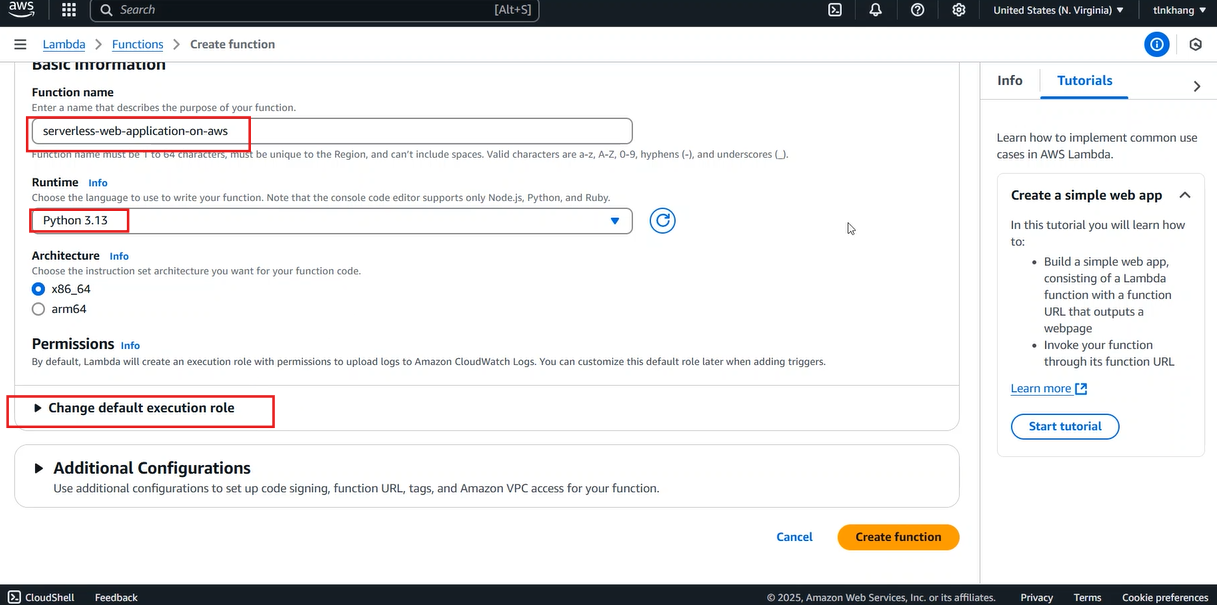
- In the Create Function interface
- Enter Function name as
serverless-web-application-on-aws - Select Runtime as Python 3.13
- Expand the Change default execution role section

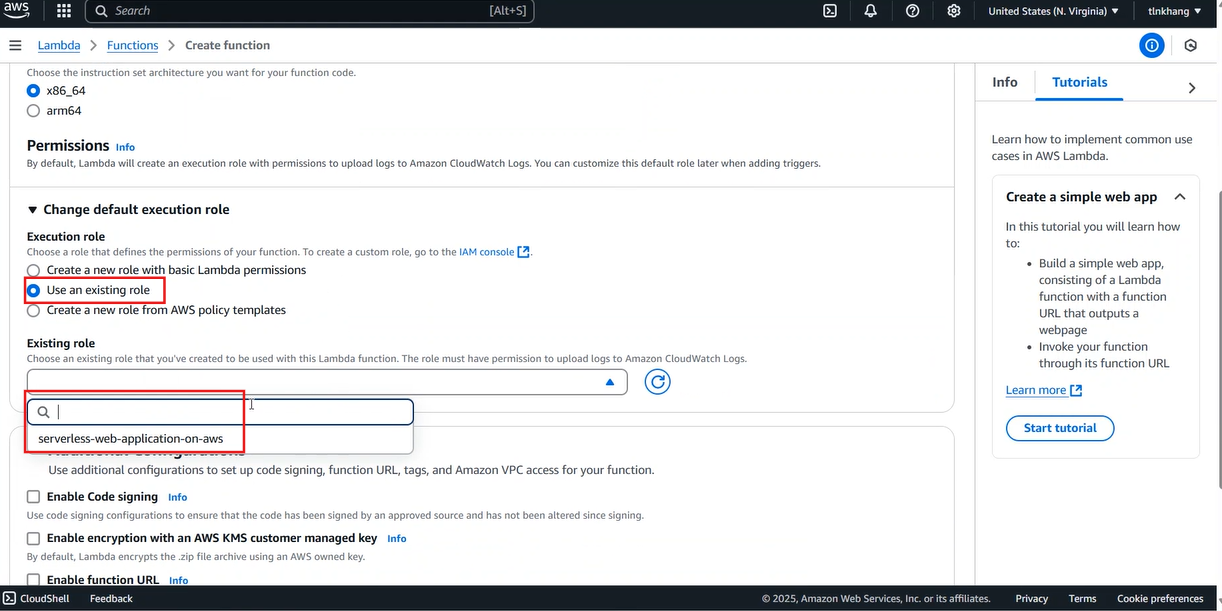
- In the Change default execution role section
- In the Execution role field, select Use an existing role
- In the Existing role field, select serverless-web-application-on-aws

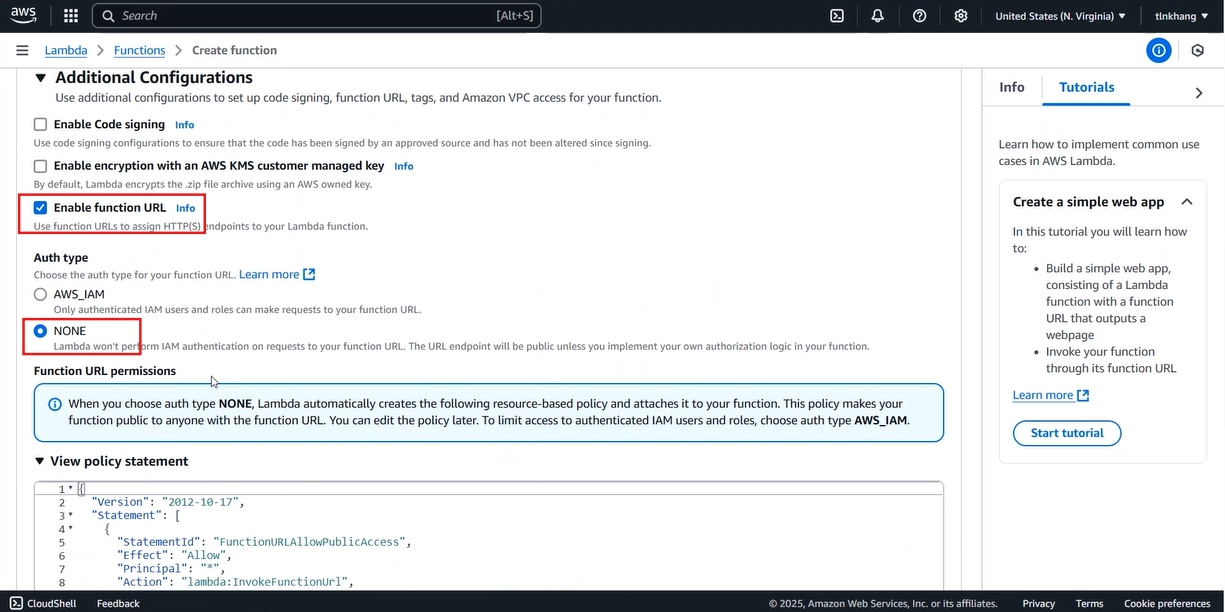
- In the Additional Configurations section
- Enable Enable function URL
- In the Auth type field, select NONE

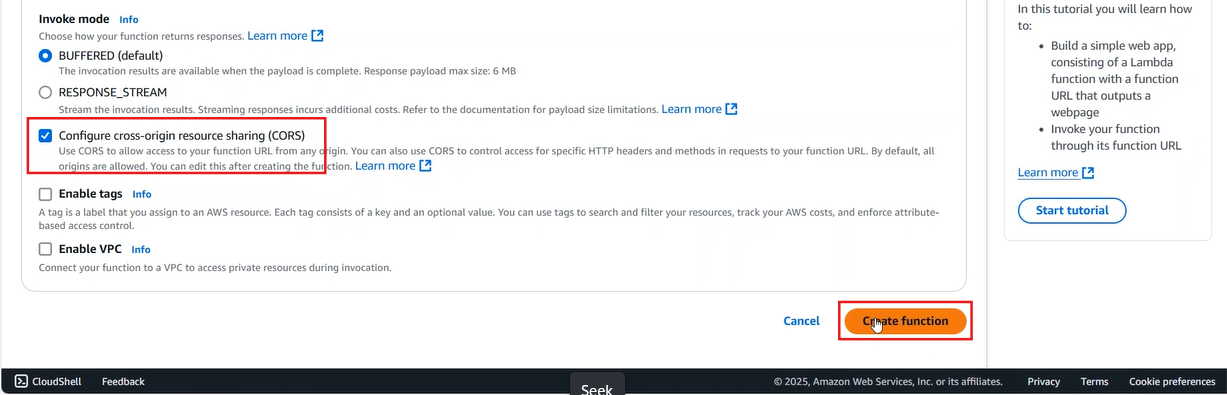
- In the Invoke mode field, enable Configure cross-origin resource sharing
- Select Create function

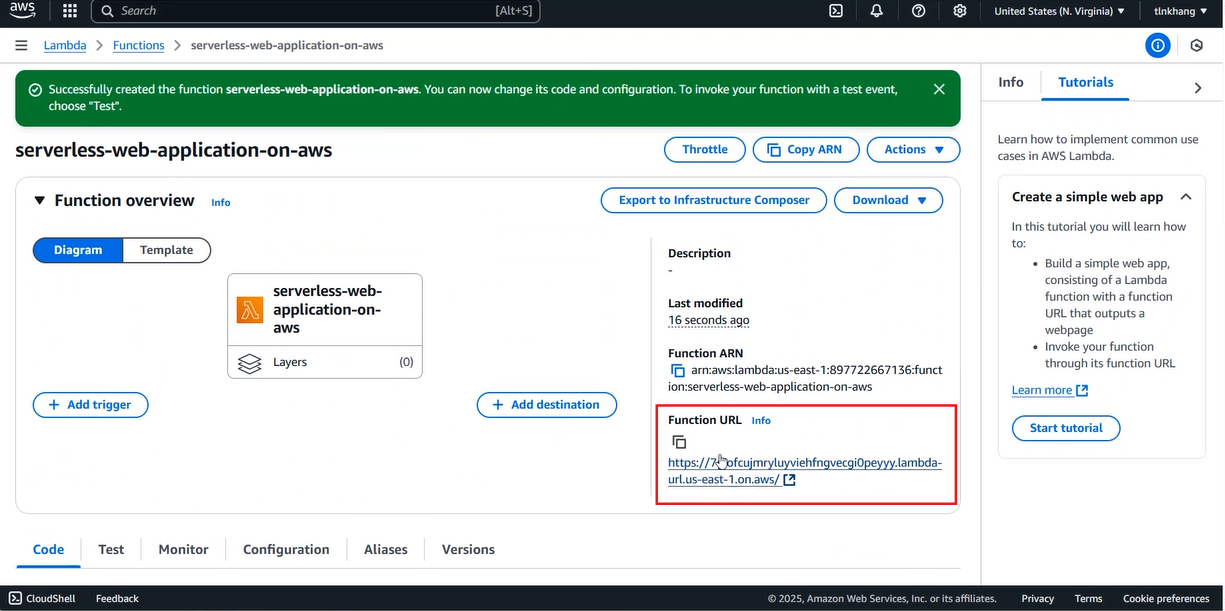
- Test the Lambda function
- In the interface of the newly created lambda, copy the Function URL

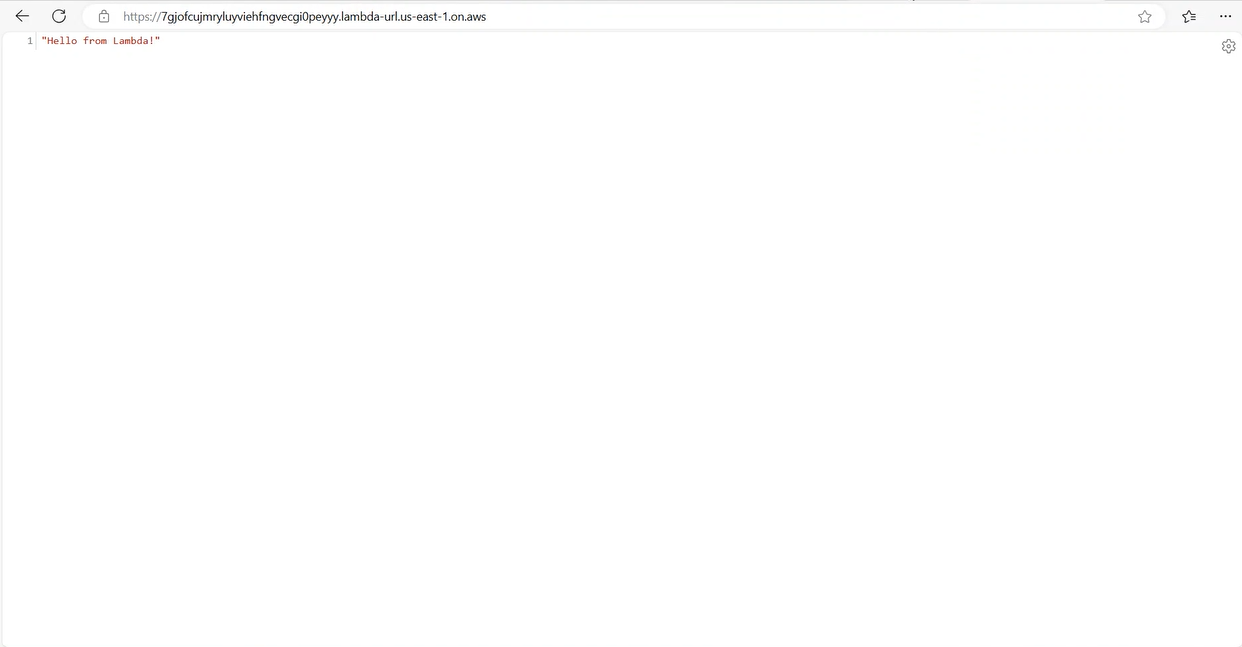
- Paste the copied URL into a web browser

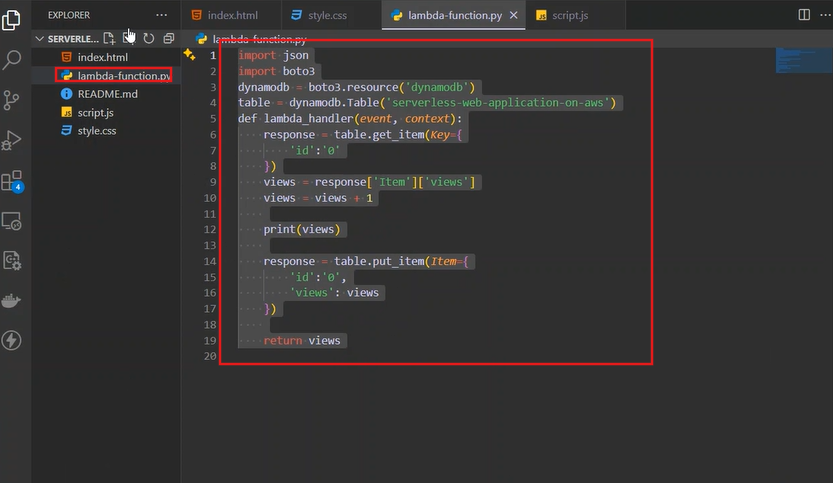
- Change the code in the lambda
- Copy the code from the lambda-function.py file that was downloaded earlier

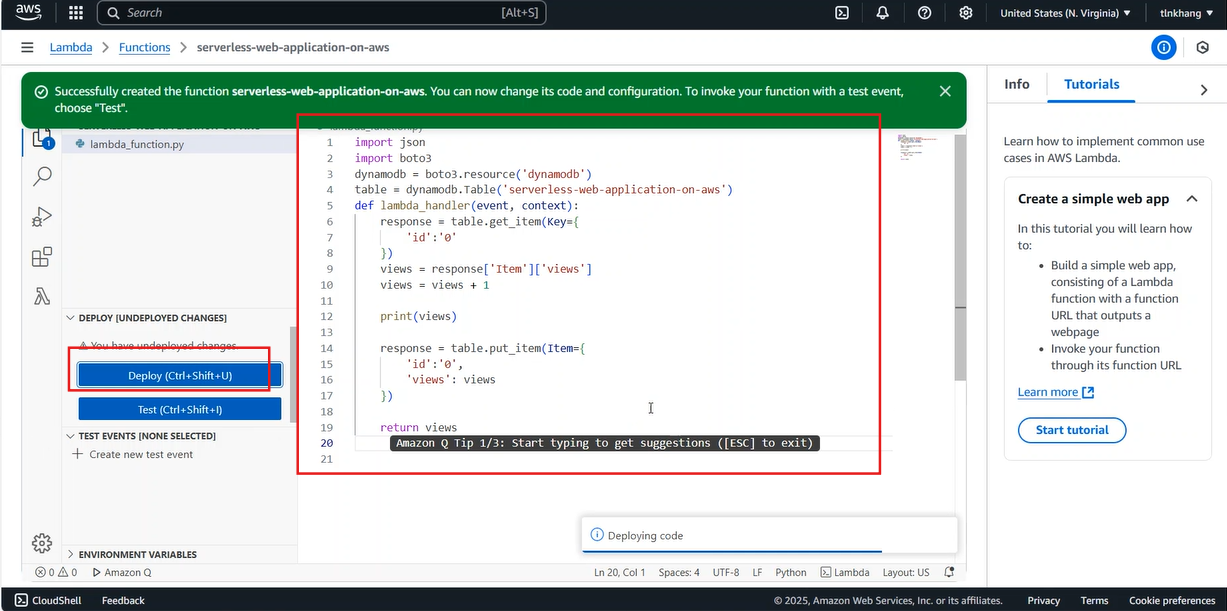
- Paste the code into the lambda and click Deploy

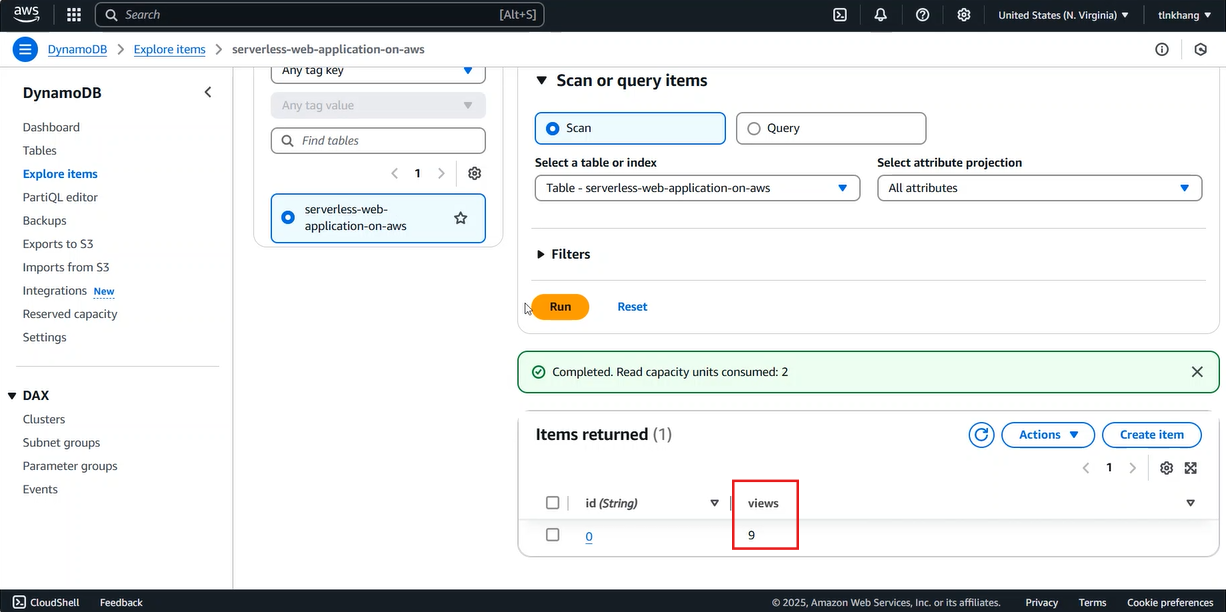
The lambda function above increases the views by 1 after each request (Reload web - Count the number of website views)
- Check the views field after a few web reloads in the function URL link, it will increase according to the number of website reloads

- Change the Lambda URL in the script.js file in S3
- Paste the previously copied URL into the script.js file
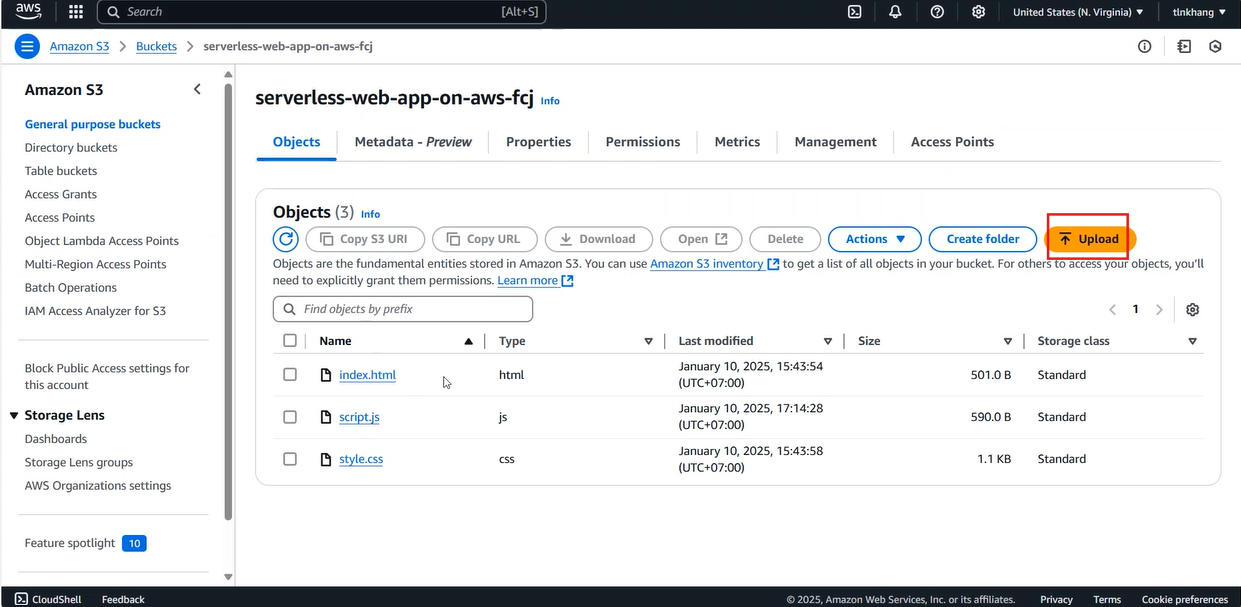
- Upload the script.js file to S3 to replace the old file in the Object section of S3
- Select Upload

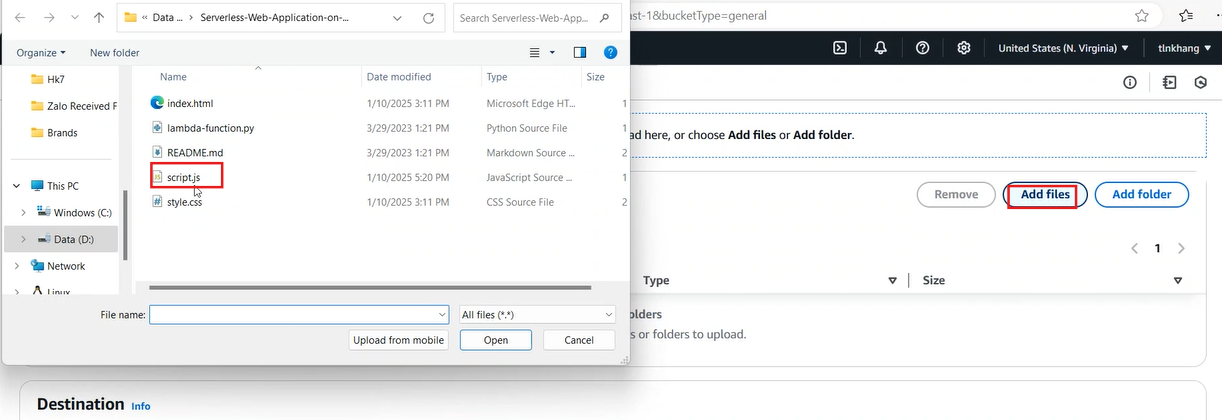
- Select Add file
- Select script.js

- Select Upload
We have completed the setup for the Serverless Web Application.